pyttsx3
*** https://medium.com/analytics-vidhya/easy-way-to-build-an-audiobook-using-python-20fc7d6fb1af
Easy Way To Build An Audiobook Using Python
An audiobook is nothing but a book that was recorded in an audio format. It can also be stated as a book that is being read aloud…
medium.com
pip install gTTS https://pypi.org/project/gTTS/
https://pypi.org/project/pyttsx3/
pyttsx3
Text to Speech (TTS) library for Python 2 and 3. Works without internet connection or delay. Supports multiple TTS engines, including Sapi5, nsss, and espeak.
pypi.org
Text to Speech (TTS) library for Python 2 and 3. Works without internet connection or delay. Supports multiple TTS engines, including Sapi5, nsss, and espeak.
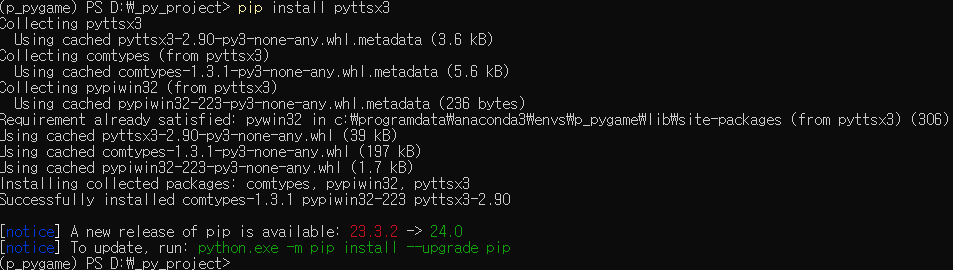
pip install pyttsx3

Project description
pyttsx3 is a text-to-speech conversion library in Python. Unlike alternative libraries, it works offline, and is compatible with both Python 2 and 3.
Installation
pip install pyttsx3If you recieve errors such as No module named win32com.client, No module named win32, or No module named win32api, you will need to additionally install pypiwin32.
Usage :
import pyttsx3
engine = pyttsx3.init()
engine.say("I will speak this text")
engine.runAndWait()Changing Voice , Rate and Volume :
import pyttsx3
engine = pyttsx3.init() # object creation
""" RATE"""
rate = engine.getProperty('rate') # getting details of current speaking rate
print (rate) #printing current voice rate
engine.setProperty('rate', 125) # setting up new voice rate
"""VOLUME"""
volume = engine.getProperty('volume') #getting to know current volume level (min=0 and max=1)
print (volume) #printing current volume level
engine.setProperty('volume',1.0) # setting up volume level between 0 and 1
"""VOICE"""
voices = engine.getProperty('voices') #getting details of current voice
#engine.setProperty('voice', voices[0].id) #changing index, changes voices. o for male
engine.setProperty('voice', voices[1].id) #changing index, changes voices. 1 for female
engine.say("Hello World!")
engine.say('My current speaking rate is ' + str(rate))
engine.runAndWait()
engine.stop()
"""Saving Voice to a file"""
# On linux make sure that 'espeak' and 'ffmpeg' are installed
engine.save_to_file('Hello World', 'test.mp3')
engine.runAndWait()Full documentation of the Library
https://pyttsx3.readthedocs.io/en/latest/
Included TTS engines:
- sapi5
- nsss
- espeak
Feel free to wrap another text-to-speech engine for use with pyttsx3.
'프로그래밍 > Python' 카테고리의 다른 글
| [python] 한글 자음 모음 분리하기, jamo, jamotools (0) | 2024.03.15 |
|---|---|
| [python] gTTS 한글 speak (0) | 2024.03.12 |
| [python] Pandas tutorial (0) | 2024.03.08 |
| [python] PyMuPDF 에서 해상도 올리기. PDF to IMG (0) | 2024.03.07 |
| [python] djangorestframework 3.14.0 (0) | 2024.02.29 |