돈을 벌기는 쉽다. 하지만 변화를 일으키기는 어렵다. - 톰 브로코, <네트워크 뉴스> 앵커 겸 언론인 -
전체 글
- 돈을 벌기는 쉽다. 하지만 변화를 일으키기는 어렵다. - 톰 브로코, <네트워크 뉴스> 앵커 겸 언론인 - 2013.07.09
- [jQuery] 15 jQuery Tooltip Plugins for Developers 2013.07.08
- Ack 2.04 — Grep-like tool for programmers 2013.07.08
- [MYSQL] Pinba — A MySQL storage engine and monitoring server 2013.07.08
- [javascript] Mason.js — Fills in gaps in your masonry layout 2013.07.08
- 창조의 시작은 상상이다. 당신은 자신이 바라는 것을 상상하고 상상한 것을 결심하고 마침내 결심한 것을 창조한다. - 조지 버나드 쇼 - 2013.07.08
돈을 벌기는 쉽다. 하지만 변화를 일으키기는 어렵다. - 톰 브로코, <네트워크 뉴스> 앵커 겸 언론인 -
[jQuery] 15 jQuery Tooltip Plugins for Developers
15 jQuery Tooltip Plugins for Developers
The tooltip or infotip or a hint, is a common graphical user interface element. It is used in conjunction with a cursor, usually a pointer. When the user hovers their pointer over a particular item, without clicking it, a tooltip will appear or a small “hover box” containing information about the item being hovered over.
The jQuery tooltip is one of the best building blocks one should consider utilizing within their web design and development. Tooltips offer extra functionality and versatility, and can be regarded as one of the most important user-interface components for most websites.
In this article I have gathered 15 best jquery tooltip plugins that will help you to create innovative and creative web design and help you to achieve desired results for your web projects. I hope you will find this list of jquery tooltip plugins handy and useful for your upcoming and current web projects. If you know of some other jquery tooltip plugins please do let me know by commenting in comment section, I would love to hear from you. Enjoy !
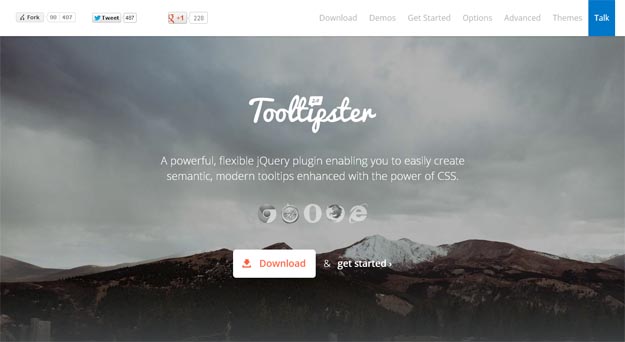
1. Tooltipster

Tooltipster is a jQuery plugin for quickly creating HTML5-validated and flexible tooltips. The plugin is small-in-size (4.8kb minified), works fast and can be customized with ease. Its look can be changed with CSS (theme support) and the position of the arrow, following the mouse, delay/period of the appearance can all be defined.
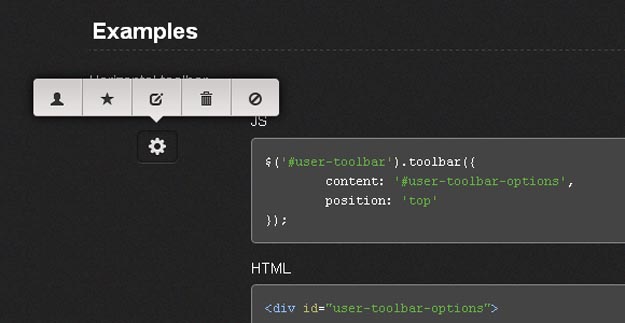
2. Toolbar.js

Toolbar.js allows you to quickly create tooltip style toolbars for use in web applications and websites. The toolbar is easily customizable using the twitter bootstrap icons and provides flexibility around the toolbars display and number of icons.
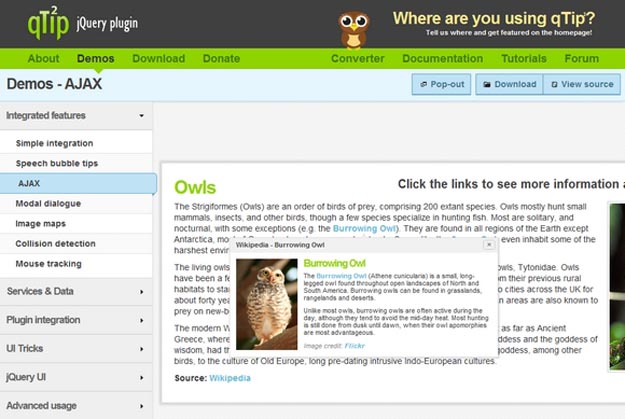
3.qTip2

qTip2 is the second generation of the advanced qTip plugin for the ever popular jQuery framework. Building on 1.0′s user friendly, yet feature rich base, qTip2 provides you with tones of features like speech bubble tips and imagemap support, and best of all… it’s completely free under the MIT/GPLv2 licenses.
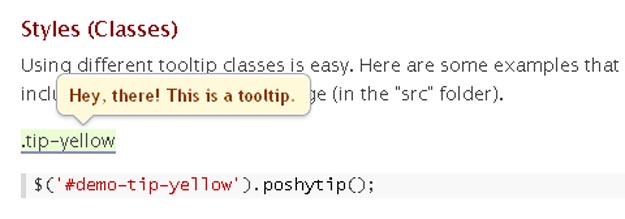
4. Poshy Tip jQuery Plugin

Poshy Tip jQuery Plugin is a tooltip plugin that allows easily creating stylish tooltips. With Poshy Tip you can position the tips relative to the mouse cursor or to the target element and align them in every possible way horizontally and vertically.
5. Grumble.js

Grumble.js provides special tooltips without the usual limitations of north/east/south/west positioning. A grumble can be rotated around a given element at any angle, all 360 degrees. Any distance can be specified.
6. Joyride

Joyride is a plugin for jQuery that simplifies the process of guiding users to discover the features of a website. By defining the steps of the tour as an ordered list, the plugin displays desired information near any HTML element inside tooltips.
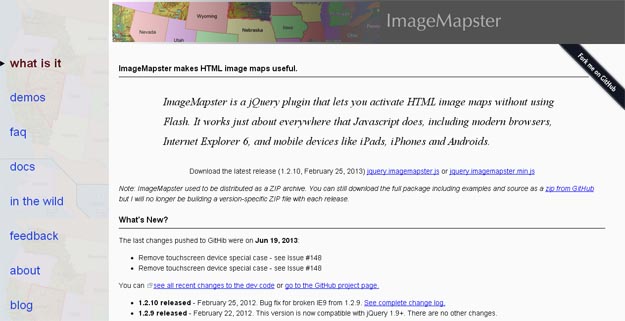
7. ImageMapster

ImageMapster is a jQuery plugin that vitalizes the old image maps by adding more capabilities to them. Using the plugin, any image map can be highlighted, selected (single or multiple areas) and manipulated in all kinds of ways. Tooltip support makes displaying user-friendly information possible while interacting with the image maps.
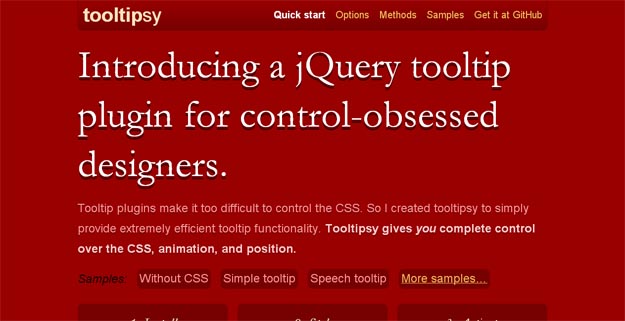
8. Tooltipsy

Tooltipsy is a jQuery plugin that provides a flexible base for creating tooltips. It comes with minimum default styles or animations but gives you the complete control over them. It can be positioned however you wish, look and feel can be totally customized with CSS and any type of animations can be implemented.
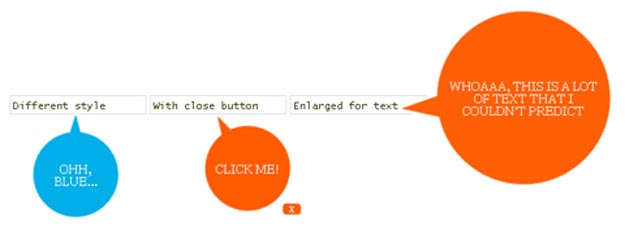
9. jQuery Bubble Popup

jQuery Bubble Popup is a plugin for the popular JS framework that helps creating chic tooltips which can be controlled easily. The tooltips are shown/hidden with fading animations and any HTML content can be displayed inside them. They can be attached to any side of an element and it is possible to get the status of a tooltip (on/off, creation, last-modified or last-display date & time) to act accordingly.
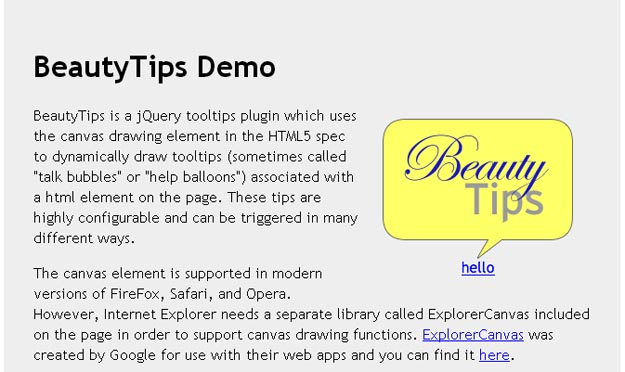
10. Beauty Tips

BeautyTips is a jQuery plugin which draws tooltips in realtime using the canvas element. Every tooltip, by default is displayed at the side of an element where there is more space. But the position can also be forced. Content can be hard-coded, called from an attribute or with an Ajax request.
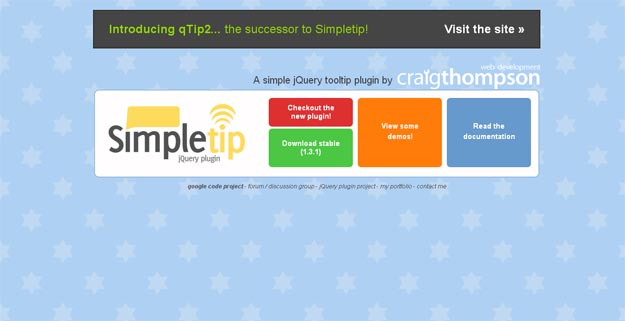
11. Simpletip

Simpletip is a fresh & lightweight jQuery plugin for creating flexible tooltips. Tooltips can be attached to any element & easily styled in means of presentation & positioning. The tooltips can be static, dynamic or loaded via Ajax. And, any combination of effects can be applied to make them more attractive.
12. Colortip

It converts the title attributes of elements within your page, into a series of colorful tooltips. Six color themes are available, so you can easily match it with the rest of your design. You can also easily create your own tooltip designs by just including three additional style classes to your stylesheet and adding an element to the supported colors array in colortip-1.0-jquery.js.
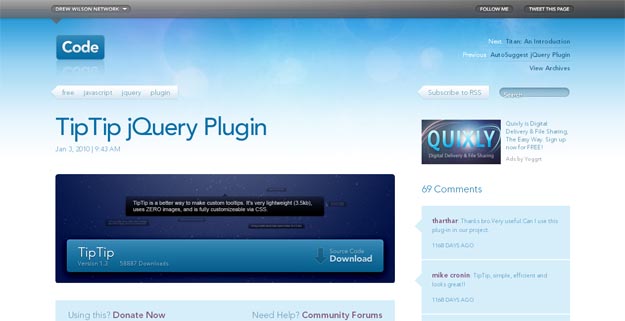
13.TipTip

TipTip is a very lightweight and intelligent custom tooltip jQuery plugin. It uses ZERO images and is completely customizable via CSS. TipTip detects the edges of the browser window and will make sure the tooltip stays within the current window size. As a result the tooltip will adjust itself to be displayed above, below, to the left or to the right of the element with TipTip applied to it, depending on what is necessary to stay within the browser window.
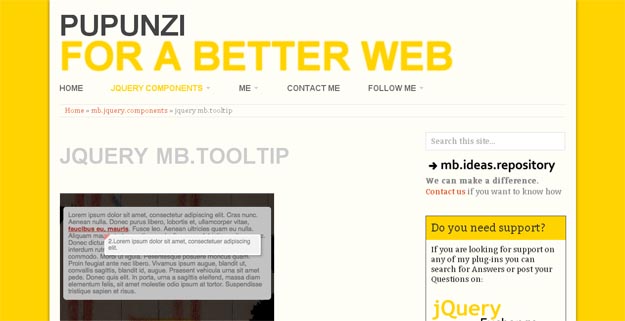
14. (Mb) Tooltip

(mb)Tooltip is a beautiful tooltip for your webpage in jQuery. Simply by placing a “title” attribute with your content as value, and then you can replace the ugly default tooltip with this smart and nice one. You can also disable and enable (mb)Tooltip at anytime.
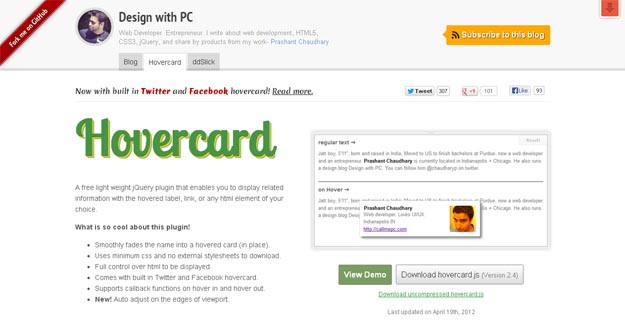
15. Hovercard

A free light weight jQuery plugin that enables you to display related information with the hovered label, link, or any html element of your choice. A hovercard can be useful when displaying Person bio, Book author and price, loading related information with Ajax and Editing in place. You may also add your own custom data source and display the profile data using existing card format.
.
'프로그래밍 > Script' 카테고리의 다른 글
| [jQuery] jQuery Fundamentals - 기본사항 (0) | 2013.07.10 |
|---|---|
| [javascript] Boiler Plate, HTML5 (0) | 2013.07.09 |
| [javascript] Mason.js — Fills in gaps in your masonry layout (0) | 2013.07.08 |
| [javascript] Chanko — Safe and rapid Rails app prototyping (0) | 2013.07.05 |
| [HTML] 16 Best HTML5 Frameworks for Rapid Development (0) | 2013.07.05 |
Ack 2.04 — Grep-like tool for programmers
Ack 2.04 — Grep-like tool for programmers
Ack 2.04 is a grep-like tool created for programmers who have to work with large heterogeneous trees of source code. Ack is written in Perl 5, and offers excellent code search capabilities, is highly portable, and is blazing fast.
'프로그래밍 > Web' 카테고리의 다른 글
| YARD: Yay! A Ruby Documentation Tool (0) | 2013.07.10 |
|---|---|
| [JSON] Ql.io — A data-retrieval and aggregation gateway (0) | 2013.07.09 |
| HTML5 WebStorage (0) | 2013.07.04 |
| [ASP] ASP에서 CODEPAGE (0) | 2013.07.01 |
| [APTANA] APTANA plugin - Syntax HighLighter (0) | 2013.06.28 |
[MYSQL] Pinba — A MySQL storage engine and monitoring server
Pinba — A MySQL storage engine and monitoring server
Pinba is a MySQL plugin and storage engine that acts as a real-time monitoring and statistics server for PHP. Its main goal is to let developers monitor their PHP scripts, locate bottlenecks, and direct attention to the code that most needs it.
GitHub: https://github.com/tony2001/pinba_engine
Docs: https://github.com/tony2001/pinba_engine/wiki
//=================================================================
2. Installation requirements -------------------------------- Pinba requires MySQL 5.1.x sources to be built and MySQL 5.1.x installation to run. MySQL 5.1 is the first version which supports pluggable storage engines, so older MySQL versions cannot and will never be supported. Libraries required: * Google Protocol Buffers - http://code.google.com/p/protobuf * Judy - http://judy.sf.net * libevent - http://monkey.org/~provos/libevent/ (this one may be already installed in your system, just make sure it's new enough (1.4+ is enough) and check that you have -devel package installed). Optionally used: * Hoard memory allocator - http://www.hoard.org Using --with-hoard option you can add compiled-in Hoard support. It helps to reduce memory consumption (and Pinba is quite memory hungry when it comes to millions of timers). 2x smaller memory footprint with Hoard is what I regularly see.
'프로그래밍 > DataBase' 카테고리의 다른 글
| [MSSQL] mssql, getdate() 날짜 포멧 (0) | 2013.07.12 |
|---|---|
| [MSSQL] ASP, MSSQL 에서 날짜 비교 (0) | 2013.07.09 |
| Oracle SQL Developer 3.2.2 (0) | 2013.05.23 |
| [NoSQL] Riak - Full Text Search (0) | 2013.03.18 |
| [NoSQL] Visual Guide to NoSQL Systems (0) | 2013.03.18 |
[javascript] Mason.js — Fills in gaps in your masonry layout
Mason.js
Mason.js is a jQuery plugin that allows you to create a perfect grid of elements.
This is not Masonry, or Isotope or Gridalicious. Mason fills in those ugly gaps, and creates a perfectly filled space.
Mason.js — Fills in gaps in your masonry layout
Mason.js fixes a common problem with masonry-style layouts: gaps and ragged edges. It calculates where the holes in your layout will be and fills them in, creating a grid with no gaps.
'프로그래밍 > Script' 카테고리의 다른 글
| [javascript] Boiler Plate, HTML5 (0) | 2013.07.09 |
|---|---|
| [jQuery] 15 jQuery Tooltip Plugins for Developers (0) | 2013.07.08 |
| [javascript] Chanko — Safe and rapid Rails app prototyping (0) | 2013.07.05 |
| [HTML] 16 Best HTML5 Frameworks for Rapid Development (0) | 2013.07.05 |
| [jQuery] How To Remove Unnecessary Modules in jQuery (0) | 2013.07.04 |
창조의 시작은 상상이다. 당신은 자신이 바라는 것을 상상하고 상상한 것을 결심하고 마침내 결심한 것을 창조한다. - 조지 버나드 쇼 -




