NPS의 개념
NPS(Net Promoter Score : 순수 고객 추천 지수) 란? 고객 순추천 지수 프레임워크

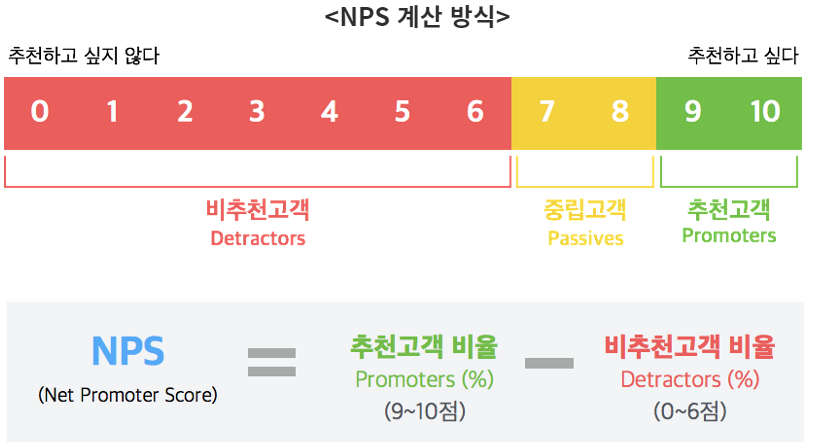
- 추천 의향 문항을 11점(0~10점) 척도로 측정하여 ‘추천고객 비율(Promoters %)’에서 ‘비추천고객 비율(Detractors %)’을 빼서 NPS를 산출합니다.
- ‘당신은 A 제품/서비스를 친구나 동료에게 추천할 의사가 있습니까?’ 라는 질문이 기본
- ‘추천 의향’이라는 단 하나의 문항으로 고객의 서비스 로열티를 측정
- 이론적으로 점수 범위는 -100점부터 +100점까지
- 선택적으로 ‘해당 점수를 선택한 이유’를 묻는 문항을 추가하기도 함
NPS는 ‘추천 의향’이란 질문 단 하나로 고객의 실제 만족도를 파악할 수 있습니다. 문항이 짧아 고객으로부터 답변을 받기도 용이하며, 문항과 척도가 동일하기 때문에 경쟁사 및 업계 평균을 비교하여 자사의 현재 입지를 쉽게 파악할 수 있습니다. 이렇게 보니 NPS를 도입하는 장점이 한가득이죠? 게다가 NPS는 많은 기업이 채택하면 채택할수록 내가 얻는 업계 평균 서비스 만족도 정보도 많아지니 얼른 주변에도 널리 알려주세요.
NPS의 3가지 고객 유형
NPS에서는 앞서 잠깐 언급한 것처럼 고객군을 3가지 유형으로 나눕니다. Promoters / Passives / Detractors 입니다. 3개로 나누어지는 고객군을 기반으로 NPS 결과를 분석합니다.

– 자신의 만족을 주변에 적극적으로 퍼뜨리는 고객으로 구전 마케팅(Viral Marketing) 효과는 덤 (아싸!)
– 비추천고객보다 더 많이! 더 자주! 구매하는 고객
– 제품/서비스에 충성도(loyalty)가 높은 고객
2. 중립 고객 (Passives) :
– 7~8점을 준 고객
– 겉으론 ‘만족해요~’라고 말하면서 불만을 감추려는 고객
– 따라서 중립 고객군이 2~3점을 깎아낸 이유를 파악하여 적극적으로 불만을 끌어내는 것이 중요
– 적극적으로 제품/서비스 홍보를 하지 않는 중립적인 고객
3. 비추천 고객 (Detractors) :
– 0~6점을 준 고객
– 언제라도 선택을 바꿀 수 있는 고객
– 친구 혹은 동료에게 제품 및 서비스 사용에 대해 부정적인 피드백을 주는 고객
– 충성도가 낮은 고객
https://blog.jandi.com/ko/2018/11/07/what_is_nps/
서비스 성과 지표로 고민중이세요? ① NPS 개념알기 - 업무용 협업툴 JANDI 블로그
잔디 CX 팀은 Customer Experience 라는 팀 이름에 걸맞게 '사용자들이 잔디를 추천하는 지수'인 'NPS (Net Promoter Score)'를 저희 팀 만의 서비스 성과 지표로 삼고 있습니다. 우리 서비스 성과 지표로 고민
blog.jandi.com
'프로그래밍 > Architect' 카테고리의 다른 글
| 일을 더 잘하게 합시다. - reWork withgoogle.com (0) | 2022.02.16 |
|---|---|
| SSO(Single Sign-On) 구현을 위한 토큰(Token)의 활용 (0) | 2022.02.03 |
| KubeSphere DevOps: A Powerful CI/CD Platform Built on Top of Kubernetes for DevOps-oriented Teams. (0) | 2021.10.27 |
| 좋은 동료가 되기 위한 10가지 방법 (0) | 2021.10.18 |
| Pizza As A Service 2.0 By Paul Kerrison (0) | 2021.09.30 |