Pandas is well suited for many different kinds of data:
- Tabular data with heterogeneously-types columns.
- Ordered and unordered time series data.
- Arbitrary matrix data with row and column labels.
- Any other form of observational / statistical data sets.

2. NumPy



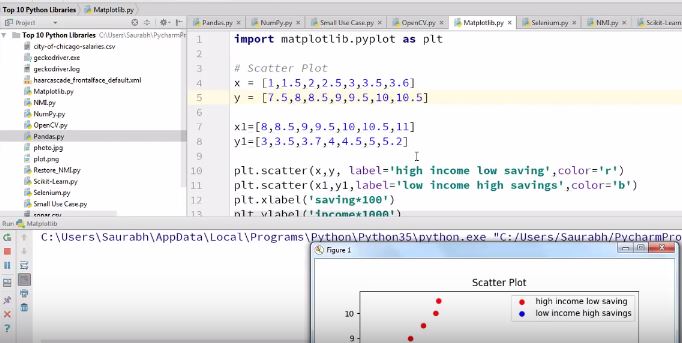
3. Matplotlib

- Bar graph
- Histograms
- Scatter Plot
- Pie Plot
- Hexagonal Bin Plot
- Area Plot

4. Selenium

The selenium package is used to automate web browser interaction from Python.

5. OpenCV

OpenCV- Python is a library of Python designed to solve computer vision problems.

6. SciPy

Scipy is a free and open-source Python library used for scientific computing and technical computing.

7. Scikit-Learn

Scikit-learn (formerly scikits.learn) is a free software machine learning library for the Python programming language. It features various classification, regression and clustering algorithms.

8. PySpark

The Spark Python API (PySpark) exposes the Spark programming model to Python.

9. Django

Diango is a Python web framework. A framework provides a structure and common methods to make the life of a web application developer much easier for building flexible, scalable and maintainable web applications
- Django is a high-level and has a MVC-MVT styled architecture.
- Django web framework is written on quick and powerful Python language.
- Django has a open-source collection of libraries for building a fully functioning web application.
10. Tensor Flow

TensorFlow is a Python library used to implement deep networks. In TensorFlow, computation is approached as a dataflow graph.

'프로그래밍 > Python' 카테고리의 다른 글
| [python] Hand gesture recognition in Python using OpenCV (0) | 2023.11.13 |
|---|---|
| [Python] Turtle 🐢 (0) | 2023.11.09 |
| [python] Stack in Python (0) | 2023.10.24 |
| [python] Create a Video Chat/Video Steaming App using Python (0) | 2023.10.20 |
| [python] PyAudio (0) | 2023.10.20 |