남은 인생도
까미노 같았으면 좋겠다.
너무 빨리 걸어 좋은 많은 것들을,
아까운 것들을 못 보고 지나치지 않고,
너무 천천히 걸어 좋은 인연을 먼저
보내버리지도 않는 그런 적당한
속도로 걸을 수 있었으면
좋겠다.
- 황주하의《그 길 위의 모든 것들 고마워》중에서 -
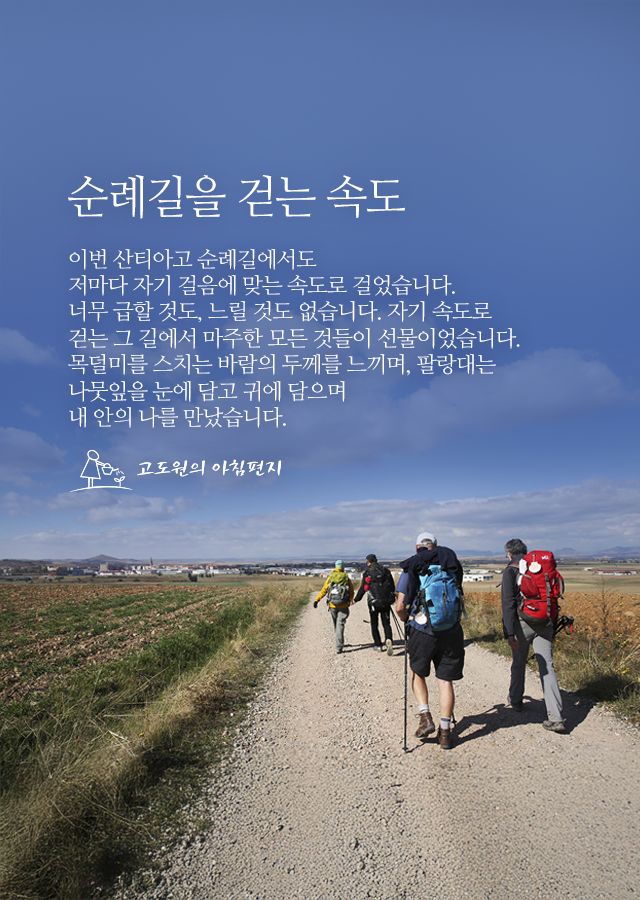
* 이번 산티아고 순례길에서도
저마다 자기 걸음에 맞는 속도로 걸었습니다.
너무 급할 것도, 느릴 것도 없습니다. 자기 속도로
걷는 그 길에서 마주한 모든 것들이 선물이었습니다.
목덜미를 스치는 바람의 두께를 느끼며, 팔랑대는
나뭇잎을 눈에 담고 귀에 담으며
내 안의 나를 만났습니다.