호떡집
큰일 났다 불이 났다

'아침편지' 카테고리의 다른 글
| '좋은 선생님'이 된다는 것 (0) | 2024.11.05 |
|---|---|
| 박테리아의 무서운 진화 (3) | 2024.11.04 |
| 아이들이 숲에서 써 내려간 시(詩) (0) | 2024.11.04 |
| 숲이 '안녕' 하고 속삭이네요 (0) | 2024.10.31 |
| 여성의 식생활과 채식 (0) | 2024.10.30 |
호떡집
큰일 났다 불이 났다

| '좋은 선생님'이 된다는 것 (0) | 2024.11.05 |
|---|---|
| 박테리아의 무서운 진화 (3) | 2024.11.04 |
| 아이들이 숲에서 써 내려간 시(詩) (0) | 2024.11.04 |
| 숲이 '안녕' 하고 속삭이네요 (0) | 2024.10.31 |
| 여성의 식생활과 채식 (0) | 2024.10.30 |
아이들이
써 내려간 시에서 무얼 느끼나.
자연 있는 그대로를 경험하고 이야기하고 있다.
솔직하고 담담하다. 표준말이 아니더라도
꾸밈말이 없더라도 그 장면이 그려지는
걸 보면, 아이들의 눈도 마음도
이슬처럼 투명하다.
- 조혜진의 《내가 좋아하는 것들, 숲》 중에서 -
* 현란한 수식어는
순수한 시어를 오히려 흐리게 합니다.
군더더기 없는 솔직함과 담담함은 맑은 숲속
샘물과 같고 가식 없는 아이들의 시선과 같습니다.
자연 그대로를 바라보고 표현하는 아이의 시선을
회복하는 것, 그것이야말로 숲을 닮은
시를 쓰는 것입니다.

| 박테리아의 무서운 진화 (3) | 2024.11.04 |
|---|---|
| 호떡집 (0) | 2024.11.04 |
| 숲이 '안녕' 하고 속삭이네요 (0) | 2024.10.31 |
| 여성의 식생활과 채식 (0) | 2024.10.30 |
| 딸의 마음속 이야기 (0) | 2024.10.29 |
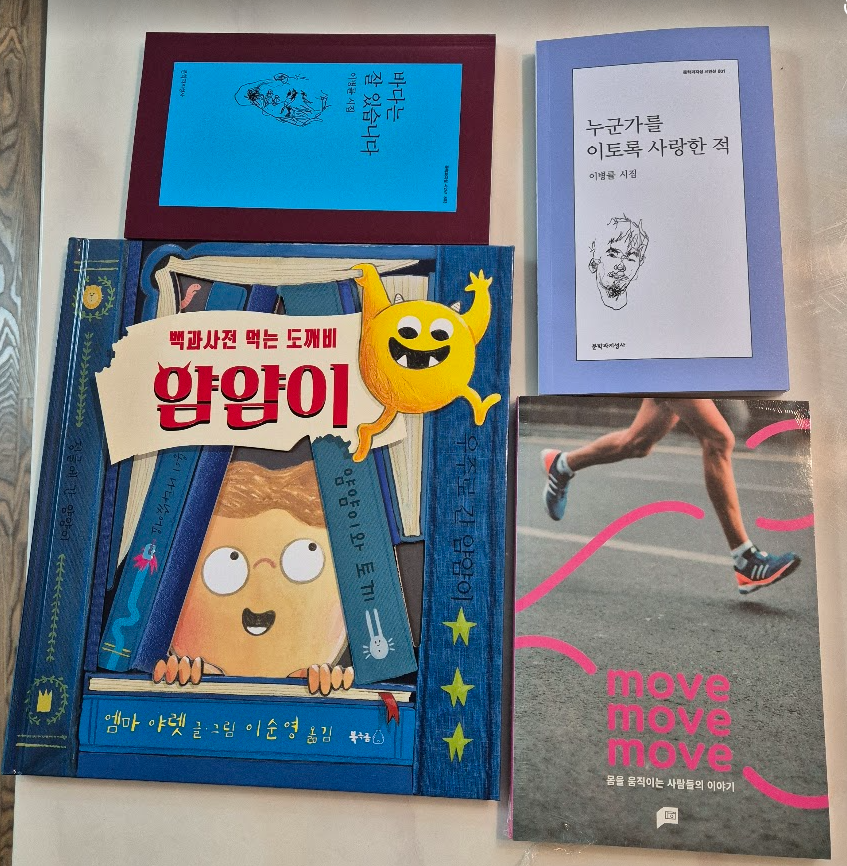
책먹는 도깨비 얌얌이, 이병률시집 누군가를 이토록 사랑한 적, 바다는 잘있습니다.
https://www.yes24.com/Product/Goods/116192586
백과사전 먹는 도깨비 얌얌이 - 예스24
책 먹는 도깨비 얌얌이가 이번엔 백과사전 속으로 들어갔어요!보는 재미와 노는 재미를 더해 주는 도깨비 플랩북옛이야기 책을 아삭아삭 갉아 먹고, 공룡 책을 사각사각 씹어 먹었던 도깨비 얌
www.yes24.com
https://www.yes24.com/Product/Goods/126045955
누군가를 이토록 사랑한 적 - 예스24
시인 이병률의 일곱번째 시집 『누군가를 이토록 사랑한 적』이 문학과지성사 시인선 601번으로 출간되었다. 사랑이라는 명명하에 바닷빛과 하늘빛이 절묘하게 어우러진 테두리와 낮은 채도의
www.yes24.com
move move move : 몸을 움직이는 사람들의 이야기. 이 책은 영남에게 선물.

https://www.yes24.com/Product/Goods/50314048
바다는 잘 있습니다 - 예스24
숱한 낙담 끝에 오는 다짐들,그럴 수밖에 없는 최종의 마음들설명할 수 없는 생의 절박함과 바닥없는 슬픔을 응시하는 깊고 저린 시편들로 우리 마음의 경계를 흔들어온 이병률 시인이 다섯번
www.yes24.com

| [도서구매] 단 한 번의 삶, 모든것의 가장자리에서 외 2권 (0) | 2025.04.30 |
|---|---|
| [도서구매] 가로세로 낱말 퍼즐, 그래서 이런 말이 생겼대요 : 우리말 (0) | 2025.03.17 |
| ‘소유’하고 싶은 단 한 권의 책, 법정스님 수필집 ‘무소유’ (2) | 2024.10.31 |
| [도서구매] 어둠의 속도, 사자성어속담 일력365, 남다른 속담, 섬 :시인의 그림이 있는 정현종 시선집 (2) | 2024.10.14 |
| [도서구매] 허송세월 , 하루 한 장 나의 어휘력을 위한 필사 노트 (0) | 2024.07.16 |
‘소유’하고 싶은 단 한 권의 책, 법정스님 수필집 ‘무소유’

https://www.youtube.com/watch?v=Soe5Hqyeffc
무소유란 아무것도 갖지 않는다는 것이 아니다.
궁색한 빈털터리가 되는 것이 아니다.
무소유란 아무것도 갖지 않는 것이 아니라
불필요한 것을 갖지 않는다는 뜻이다.
무소유의 진정한 의미를 이해할 때 우리는 보다
홀가분한 삶을 이룰 수가 있다.
우리가 선택한 맑은 가난은 넘치는 부보다
훨씬 값지고 고귀한 것이다.
이것은 소극적인 생활 태도가 아니라
지혜로운 삶의 선택이다.
-'산에는 꽃이 피네' 중-
무소유란 아무것도 갖지 않는다는 것이 아니다.
궁색한 빈털털이가 되는 것이 아니다 무소유란 아무것도 갖지 않는 것이 아니라 불 필요(과욕 ,욕심)한것을 갖지 않는다는 뜻이다
무소유의 진정한 의미를 이해할 때 우리는 보다 홀가분한 삶을 이룰 수 있다.
우리가 선택한 맑은 가난은 넘치는 부보다 훨씬 값지고 고귀한 것이다.
이것은 소극적인 생활태도가 아니다.
지혜로운 삶의 선택이다.
우리가 만족함을 모르고 마음이 불안하다면 그것은 우리가 살고있는 세상과 조화를 이루지 못하기 때문이다.
내마음이 불안하고 늘 갈등상태에서 만족할줄 모른다면그것은 내가 살고있는 이세상과 조화를 이루지 못하기 때문이다.
우리는 우리주위에 있는 모든 것의 한부분이다.
저마다 독립된 개체가 아니라 전체의 한 부분이다.
우리 한사람 한사람이 세상의 한 부분이다.
세상이란 말과 사회란 말은 추상적인 용어이다.
구체적으로 살고있는 개개인의 구체적인 사회이고 현실이다.
우리는 보이든 보이지않든 혈연이든 혈연이 아니든 관계 속에서 서로 얽히고 설켜서 이루러진 것이다.
그것이 우리의 존재이다.
이 세상에서 영원한 것은 아무것도 없다.
어떤 어려운일도 어떤 즐거운일도 영원하지 않다 모두 한 때이다.
한 생애를 통해서 어려움만 지속된다면 누가 감내하겠는가 다 도중하차 하고 말 것이다.
모든 것이 한 때이다 좋은일도 그렇다 좋은일도 늘 지속되지는 않는다.
그러면 사람이 오만해진다.
어려운 때일 수록 낙천적인 인생관을 가져야 한다.
덜 가지고도 더많이 존재할 수 있어야 한다.
이전에는 무심히 관심갖지않던 인간관계도 더욱 살뜰이 챙겨야 한다.
더 검소하고 작은 것으로써 기쁨을 느껴야 한다.
우리 인생에서 참으로 소중한 것은 떤 사회적이 신분이나 지위, 소유물이 아니다.
우리들 자신이 누구인지를 아는 일이다.
나는 누구인가? 스스로 물어야 한다.
이런 어려운 시기를 당했을 때 도대체 나는 누구지?
나는 누구인가 스스로 물어야 한다.
우리가 지니고있는 직위나 돈이나 재능이 중요한 것이 아니라 그것으로써 우리가 어떤일을 하며
어떻게 살고있는가에 따라서 삶의가치가 결정된다.
잡다한 정보와 지식의 소음에서 해방되려면 선 침묵의 의미를 알아야 한다.
침묵의 의미를 알지못하고는 런 복잡한 얽힘에서 벗어날 길이 없다.
나 자신이 침묵의 세계에 들어가 봐야한다.
우리는 얼마나 일상적으로 불필요한 말을 많이 하는가 미없는 말을 하루동안 수없이 남발하고있다.
친구를 만나서 예기할 때 유익한 말보다는 하지않아도 말들을 얼마나 많이 하는가
말은 가능한한 적게 하여야 한다.
한마디로 충분할 때는 두마디를 피해야한다.
인류 역사상 사람답게 살아간 사람들은 모두 결같이 침묵과 고독을 사랑한 사람들이다
그렇지 않아도 시끄러운 세상을 우리들 자신마져 소음이 되어 시끄럽게 할 필요는 없는 것이다.
많은 사람들이 무엇인가 열심히 찾고 있으나 묵속에 머무는 사람들만이 그것을 발견한다.
말이 많은사람은 누구를 막론하고 그가 어떤일을 는 사람이든간에 그 내부는 비어있다.
- 법정(法頂) 스님 -
| [도서구매] 가로세로 낱말 퍼즐, 그래서 이런 말이 생겼대요 : 우리말 (0) | 2025.03.17 |
|---|---|
| [도서구매] 2024-05-12, 소심한책방에서. 책먹는 도깨비 얌얌이, 이병률시집 누군가를 이토록 사랑한 적, 바다는 잘 있습니다. (0) | 2024.10.31 |
| [도서구매] 어둠의 속도, 사자성어속담 일력365, 남다른 속담, 섬 :시인의 그림이 있는 정현종 시선집 (2) | 2024.10.14 |
| [도서구매] 허송세월 , 하루 한 장 나의 어휘력을 위한 필사 노트 (0) | 2024.07.16 |
| [도서] 누군가를 이토록 사랑한 적, 바다는 잘 있습니다. (0) | 2024.05.18 |
경영진이 긴 프로젝트 일정, 불명확한 요구사항, 마감 기한 미준수에 지쳐 있을 때, 애자일은 더 빠른 구현, 높은 유연성, 비즈니스 요구사항과의 긴밀한 연계를 보장해 전략을 신속히 실현하고 ROI를 높일 해결책처럼 보였다. 하지만 현재 많은 기업이 가시적인 성과 부족에 실망하며 애자일 팀을 해체하고 있다.
애자일의 실패는 방법론 자체의 문제가 아니었다. 진짜 문제는 조직 내부 깊숙이 자리 잡은 전략과 실행의 불일치였다. 전략과 실행을 연계하지 못하면 애자일, 워터폴, 하이브리드 등 어떤 구현 방식도 근본적인 문제를 해결할 수 없다. 애자일이나 다른 접근 방식의 이점을 누리려면 기업은 전략을 정의하고 실행하는 방식부터 개선해야 한다. 조직의 애자일 전환이 실패하는 5가지 이유를 소개한다.
애자일 전환을 시도하는 대부분의 조직은 데일리 스탠드업, 스프린트 계획, 회고, 제품 백로그와 같은 방법론에 지나치게 집중한다. 이런 애자일 관행은 이니셔티브 수행 구조를 제공하지만 더 깊은 문제는 해결하지 못한다. 진정한 과제는 실행 방법이 아니라 전략과 실행을 연계해 목표 비즈니스 성과를 달성하도록 보장하는 일이다.
애자일은 잘못 설정된 전략이나 리더십 팀의 전략 표현 및 실행 연계 능력을 개선할 수 없다. 전통적인 프로젝트 관리처럼 애자일은 단순히 도구이자 수단일 뿐, 그 자체가 목적이 아니다. 전략이 명확하지 않고, 우선순위가 정해지지 않았으며, 제대로 전달되지 않는다면 아무리 의도가 좋은 애자일 팀도 어려움을 겪을 수밖에 없다. 이들은 경영진이 기대하는 비즈니스 가치를 창출하지 못한 채 끊임없이 반복한다. 문제는 일하는 방식이 아니라 일하는 내용에 있다.
사람들은 흔히 애자일이 리소스 충돌과 팀 효율성 문제를 자동으로 해결해 준다고 오해한다. 하지만 리더십이 전략적 우선순위를 명확하게 설정하지 않으면 애자일은 오히려 혼란을 가중시킨다.
애자일 팀이 스프린트 단위로 결과물을 내더라도, 조직이 이니셔티브의 우선순위를 정하지 않으면 리소스는 여전히 중요도가 낮은 프로젝트에 분산된다. 팀은 끊임없이 작업을 전환하고 새로운 우선순위를 쫓아다니며 실제로 작동하지 않는 결과물을 제공하기 쉽다.
애자일은 이 문제를 해결할 수 없다. 어떤 방법론도 마찬가지다. 해결책은 리더십의 명확한 우선순위 설정이다. 다시 말해 어떤 프로젝트가 중요하고 어떤 프로젝트를 기다릴 수 있는지 결정해야 한다. 이는 리소스 관리가 아니라 우선순위 설정 문제다. 모든 일을 한꺼번에 하려고 하면 어느 하나도 제대로 할 수 없다.
애자일 팀은 반복에 갇혀 실질적인 진전 없이 프로세스나 기능을 개선하는 데 매몰될 위험이 있다. 완벽한 코드 작성이나 요구사항 목록 완성과 같은 산출물에 집착하다 보니 비즈니스 가치 창출이 지연된다.
많은 팀이 애자일 전문성을 인정받아 채용됐기 때문에 결과 도출보다는 방법론을 따르는 데 가치가 있다고 믿는다. 진정한 성공이 무엇인지 명확하게 이해하지 못하면 프로세스 완벽주의의 순환에 빠진다. 그러면 애자일이 의미 있는 성과를 달성하기보다는 프레임워크를 준수하는 데만 치중하게 된다.
애자일이나 다른 방법론의 진정한 잠재력을 끌어내려면 사고방식의 명확한 전환이 필요하다. 리더는 조직이 달성하려는 목표를 분명히 해야 한다. 프로젝트가 완료됐을 때 성공이란 어떤 모습이며, 비즈니스 목표에 미칠 영향은 무엇일지 파악해야 한다. 핵심 성과 목표를 정의하면 유능한 팀은 획일적인 프로세스를 따르지 않고도 목표에 도달하는 최선의 방법을 찾아낼 수 있다.
애자일은 전략과 실행을 분리해 생각하지 않을 때만 효과가 있다. 하지만 대부분의 조직은 이를 별개의 단계로 취급한다. 전략은 경영진이 정의하고 이를 딜리버리 팀에게 전달해 실행하게끔 한다. 처음부터 연계가 없다면 아무리 좋은 구현 방법이라도 성공하기 어렵다. 전략이 명확히 정의되고, 효과적으로 전달되며, 생산적인 방식으로 실현되도록 하는 데 아무도 집중하지 않기 때문이다.
애자일이 성공하려면 전략, 실행, 실현을 연속 및 반복되는 프로세스로 통합해야 한다. 비즈니스 목표를 명확히 정의하고, 실행에 참여하는 모든 사람이 목표를 이해하며, 프로세스가 아닌 결과로 성공을 측정해야 한다. 모든 구성원이 성과를 중심으로 하면, 애자일은 실행을 간소화하고 더 빠르게 가치를 창출할 수 있다.
| 좋은 소프트웨어 개발 습관 (zarar.dev) (1) | 2024.11.25 |
|---|---|
| ‘사기 저하, 신뢰도 상실’··· IT 문화를 망치는 행동 10가지 (2) | 2024.11.15 |
| 결국은 CIO 책임··· ‘IT 중간 관리자’가 실패하는 이유 (5) | 2024.10.30 |
| “표준을 향한 첫걸음” OSI, 첫 번째 ‘오픈소스 AI 정의’ 발표 (0) | 2024.10.30 |
| ‘신뢰의 위기’일까?··· IT 부서의 부담을 줄여야 할 때 (5) | 2024.10.23 |
숲에서
표정이 그려진 모양을 자주 발견한다.
꽤 흥미롭고 신기한 경험이다. 상상력이
마구 솟는다. 나뭇잎을 야금야금 먹은
애벌레의 흔적에서 동그란 눈이 보인다.
이제 막 피어난 광대버섯 인편에
작은 돌기가 눈과 입처럼 나 있다.
"안녕" 하고 말을 걸면
대답할 것만 같다.
- 조혜진의 《내가 좋아하는 것들, 숲》 중에서 -
* 옹달샘 숲도
가을이 깊어갑니다.
철 따라 색깔이 바뀌는 숲 풍경이
언제 보아도 아름답고 평화롭습니다.
이제 막 빨간 장갑 낀 듯한 단풍잎과 날아오를
준비를 마친 듯한 단풍 씨앗을 보면, 가을 숲의 설렘을
알 듯합니다. 숲이 '안녕' 하고 속삭이는 소리도
들리는 듯합니다. 겨울 채비를 하는 숲길 산책은
그래서 외롭지 않습니다.

| 호떡집 (0) | 2024.11.04 |
|---|---|
| 아이들이 숲에서 써 내려간 시(詩) (0) | 2024.11.04 |
| 여성의 식생활과 채식 (0) | 2024.10.30 |
| 딸의 마음속 이야기 (0) | 2024.10.29 |
| 장엄한 우주적 질서 (0) | 2024.10.28 |