[python] calendar 모듈, 달력 사용하기 https://docs.python.org/ko/3/library/calendar.html
calendar — General calendar-related functions
Source code: Lib/calendar.py This module allows you to output calendars like the Unix cal program, and provides additional useful functions related to the calendar. By default, these calendars have...
docs.python.org
# https://docs.python.org/ko/3/library/calendar.html
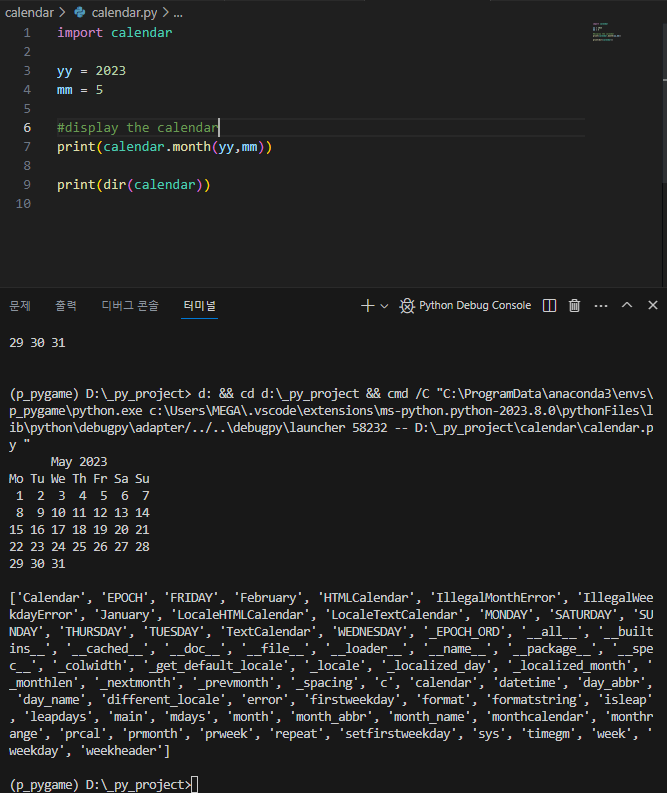
import calendar
yy = 2023
mm = 5
#display the calendar
print(calendar.month(yy,mm))
#calendar 모듈 내용 확인
print(dir(calendar))
calendar 모듈을 좀 더 살펴보겠습니다.
문제 1. calendar 모듈을 임포트하는 문장을 완성하세요.
>>> ____ calendar
calendar 모듈에 무엇이 있는지 살펴보세요.
>>> dir(calendar)
['Calendar', 'EPOCH', 'FRIDAY', 'February', 'HTMLCalendar', 'IllegalMonthError', 'IllegalWeekdayError', 'January', 'LocaleHTMLCalendar', 'LocaleTextCalendar', 'MONDAY', 'SATURDAY', 'SUNDAY', 'THURSDAY', 'TUESDAY', 'TextCalendar', 'WEDNESDAY', '_EPOCH_ORD', '__all__', '__builtins__', '__cached__', '__doc__', '__file__', '__loader__', '__name__', '__package__', '__spec__', '_colwidth', '_locale', '_localized_day', '_localized_month', '_monthlen', '_nextmonth', '_prevmonth', '_spacing', 'c', 'calendar', 'datetime', 'day_abbr', 'day_name', 'different_locale', 'error', 'firstweekday', 'format', 'formatstring', 'isleap', 'leapdays', 'main', 'mdays', 'month', 'month_abbr', 'month_name', 'monthcalendar', 'monthrange', 'prcal', 'prmonth', 'prweek', 'repeat', 'setfirstweekday', 'sys', 'timegm', 'week', 'weekday', 'weekheader']
이와 같이 모듈은 수많은 공구가 들어 있는 '공구통'이라고 생각할 수 있습니다.
문제 2. calendar 모듈에 leap이라는 문자열을 포함하는 이름은 어떤 것이 있는지 찾아보세요.1
>>> [x for x in dir(calendar) if 'leap' in x]
[____, ____]
문제 3. 주어진 해가 윤년인지 아닌지 판별하는 함수의 사용법을 확인해보세요.
>>> help(____)
Help on function ____ in module calendar:
____(year)
Return True for leap years, False for non-leap years.
문제 4. 이 함수를 사용해서 2077년이 윤년인지 아닌지 확인해보세요.
>>> ____
False
https://github.com/ychoi-kr/wikidocs-chobo-python/blob/master/ch05/using_modules.ipynb
GitHub - ychoi-kr/wikidocs-chobo-python: 《왕초보를 위한 파이썬》 예제 코드
《왕초보를 위한 파이썬》 예제 코드. Contribute to ychoi-kr/wikidocs-chobo-python development by creating an account on GitHub.
github.com
{
"cells": [
{
"cell_type": "code",
"execution_count": 1,
"id": "attractive-marketing",
"metadata": {},
"outputs": [],
"source": [
"#문제 1\n",
"import calendar"
]
},
{
"cell_type": "code",
"execution_count": 2,
"id": "greatest-event",
"metadata": {},
"outputs": [
{
"data": {
"text/plain": [
"['Calendar',\n",
" 'EPOCH',\n",
" 'FRIDAY',\n",
" 'February',\n",
" 'HTMLCalendar',\n",
" 'IllegalMonthError',\n",
" 'IllegalWeekdayError',\n",
" 'January',\n",
" 'LocaleHTMLCalendar',\n",
" 'LocaleTextCalendar',\n",
" 'MONDAY',\n",
" 'SATURDAY',\n",
" 'SUNDAY',\n",
" 'THURSDAY',\n",
" 'TUESDAY',\n",
" 'TextCalendar',\n",
" 'WEDNESDAY',\n",
" '_EPOCH_ORD',\n",
" '__all__',\n",
" '__builtins__',\n",
" '__cached__',\n",
" '__doc__',\n",
" '__file__',\n",
" '__loader__',\n",
" '__name__',\n",
" '__package__',\n",
" '__spec__',\n",
" '_colwidth',\n",
" '_locale',\n",
" '_localized_day',\n",
" '_localized_month',\n",
" '_monthlen',\n",
" '_nextmonth',\n",
" '_prevmonth',\n",
" '_spacing',\n",
" 'c',\n",
" 'calendar',\n",
" 'datetime',\n",
" 'day_abbr',\n",
" 'day_name',\n",
" 'different_locale',\n",
" 'error',\n",
" 'firstweekday',\n",
" 'format',\n",
" 'formatstring',\n",
" 'isleap',\n",
" 'leapdays',\n",
" 'main',\n",
" 'mdays',\n",
" 'month',\n",
" 'month_abbr',\n",
" 'month_name',\n",
" 'monthcalendar',\n",
" 'monthrange',\n",
" 'prcal',\n",
" 'prmonth',\n",
" 'prweek',\n",
" 'repeat',\n",
" 'setfirstweekday',\n",
" 'sys',\n",
" 'timegm',\n",
" 'week',\n",
" 'weekday',\n",
" 'weekheader']"
]
},
"execution_count": 2,
"metadata": {},
"output_type": "execute_result"
}
],
"source": [
"dir(calendar)"
]
},
{
"cell_type": "code",
"execution_count": 3,
"id": "silver-delhi",
"metadata": {},
"outputs": [
{
"data": {
"text/plain": [
"['isleap', 'leapdays']"
]
},
"execution_count": 3,
"metadata": {},
"output_type": "execute_result"
}
],
"source": [
"#문제 2\n",
"[x for x in dir(calendar) if 'leap' in x]"
]
},
{
"cell_type": "code",
"execution_count": 4,
"id": "ultimate-collaboration",
"metadata": {},
"outputs": [
{
"name": "stdout",
"output_type": "stream",
"text": [
"Help on function isleap in module calendar:\n",
"\n",
"isleap(year)\n",
" Return True for leap years, False for non-leap years.\n",
"\n"
]
}
],
"source": [
"#문제 3\n",
"help(calendar.isleap)"
]
},
{
"cell_type": "code",
"execution_count": 5,
"id": "ancient-newport",
"metadata": {},
"outputs": [
{
"data": {
"text/plain": [
"False"
]
},
"execution_count": 5,
"metadata": {},
"output_type": "execute_result"
}
],
"source": [
"#문제 4\n",
"calendar.isleap(2077)"
]
},
{
"cell_type": "code",
"execution_count": null,
"id": "arbitrary-eleven",
"metadata": {},
"outputs": [],
"source": []
}
],
"metadata": {
"kernelspec": {
"display_name": "Python 3",
"language": "python",
"name": "python3"
},
"language_info": {
"codemirror_mode": {
"name": "ipython",
"version": 3
},
"file_extension": ".py",
"mimetype": "text/x-python",
"name": "python",
"nbconvert_exporter": "python",
"pygments_lexer": "ipython3",
"version": "3.9.1"
}
},
"nbformat": 4,
"nbformat_minor": 5
}'프로그래밍 > Python' 카테고리의 다른 글
| [python] 스파이더, https://www.spyder-ide.org/ (0) | 2023.06.04 |
|---|---|
| [python] 파이썬 식별자(Identifiers) (0) | 2023.05.31 |
| [python] 소스경로와 실행경로가 다를때 os.chdir(). os.path와 pathlib (0) | 2023.05.26 |
| [python] Sorting-Algorithms-Visualizer (0) | 2023.05.26 |
| [python] Use Phone Camera with python (0) | 2023.05.24 |