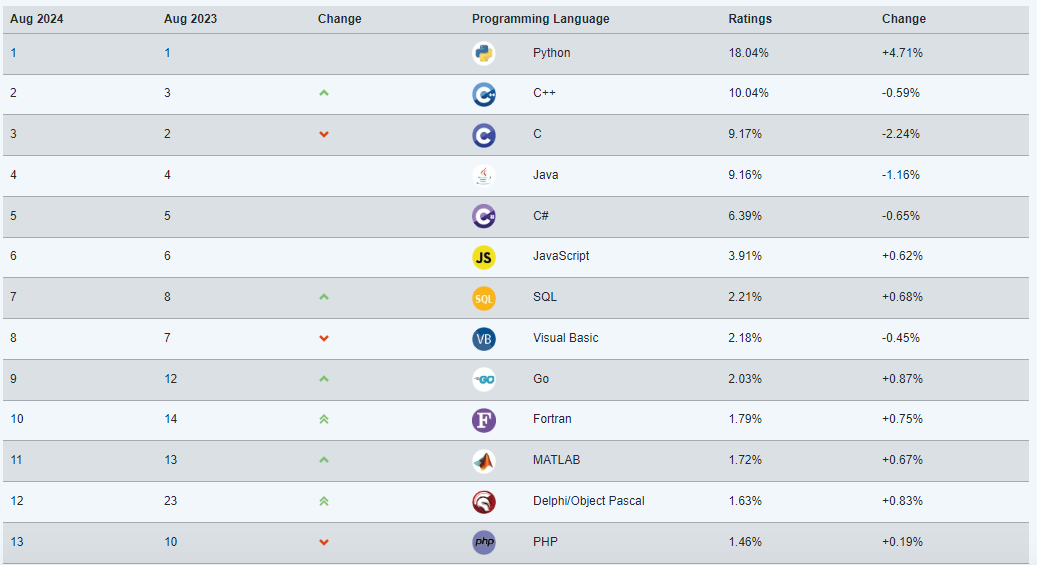
TIOBE Index for August 2024
August Headline: Python is chasing Java's TIOBE index records
This month, Python has a ranking of more than 18% for the first time in its history. The last time a language hit more than 18% was Java in November 2016. Java is also the language with the highest ranking ever: 26.49% in June 2001. Runner up C++ is now exactly 8% behind Python, and that difference between position #1 and position #2 is also almost a record. The highest difference ever between position #1 and position #2 was in November 2016 when Java was 9.55% ahead of C. In summary, Python's hegemony is now undeniable. It is likely that it is Python's next step to become the most popular programming language ever. Is there any new language expected to come close to Python soon? Possible contenders Rust and Kotlin are approaching the TIOBE index top 10 fast, but it will take a lot of time before they become a real threat to Python. --Paul Jansen CEO TIOBE Software
The TIOBE Programming Community index is an indicator of the popularity of programming languages. The index is updated once a month. The ratings are based on the number of skilled engineers world-wide, courses and third party vendors. Popular web sites Google, Amazon, Wikipedia, Bing and more than 20 others are used to calculate the ratings. It is important to note that the TIOBE index is not about the best programming language or the language in which most lines of code have been written.
The index can be used to check whether your programming skills are still up to date or to make a strategic decision about what programming language should be adopted when starting to build a new software system. The definition of the TIOBE index can be found here.

https://www.tiobe.com/tiobe-index/
TIOBE Index - TIOBE
Home » TIOBE Index TIOBE Index for August 2024 August Headline: Python is chasing Java's TIOBE index records This month, Python has a ranking of more than 18% for the first time in its history. The last time a language hit more than 18% was Java in Novemb
www.tiobe.com
파이썬은 2024년 8월 티오베(Tiobe)의 프로그래밍 언어 인기 지수에서 역대 최고 평점인 18.04%를 기록했다. 이로써 파이썬은 2016년 11월 자바 이후 처음으로 18%에 도달한 언어가 됐다. 최고 기록은 자바가 2001년 6월에 세운 26.49%이다.
현재 파이썬은 2021년 10월에 처음으로 1위에 오르며 티오베 지수의 최상위 언어로 확고히 자리 잡았다. 티오베의 CEO 폴 얀센은 "파이썬의 상승은 주로 소프트웨어 엔지니어에 대한 수요가 많고 파이썬이 가장 배우기 쉬운 성숙한 범용 프로그래밍 언어이기 때문이다. 그래서 이 분야의 모든 초보자는 파이썬으로 시작한다"고 설명했다.
2024년 8월 티오베 지수에서 파이썬은 10.04%의 2위 C++보다 8%나 앞서 있다. 3위와 4위는 C 언어와 자바로 각각 각각 9.17%와 9.16%를 기록했다. 지난달 13위로 역대 최고 순위를 기록했던 러스트 언어는 다시 14위로 하락했다. 얀센은 "러스트의 하락에 대해 걱정할 필요 없다. 다음 달에는 다시 상승할 것”이라고 예측했다.
티오베 지수의 공식 명칭은 '티오베 프로그래밍 커뮤니티 지수(Tiobe Programming Community Index)'로, 구글, 빙, 아마존, 위키피디아 등의 웹사이트를 통해 전 세계 숙련된 엔지니어수, 강좌, 서드파티 솔루션 업체 등을 기반으로 월간 지수를 산출해 인기를 평가한다.
2024년 8월 티오베 지수의 상위 10개 언어는 다음과 같다:
- 파이썬 18.04%
- C++ 10.04%
- C 9.17%
- 자바 9.16%
- C# 6.39%
- 자바스크립트 3.91%
- SQL 2.21%
- 비주얼 베이직 2.18%
- 구글 고 2.03%
- 포트란 1.79%
파이선은 8월 파이플 프로그래밍 언어 인기 지수(Pypl Popularity of Programming Language index)에서도 파이썬이 1위 언어 자리를 굳건히 지키고 있다. Pypl 지수는 구글에서 언어가 얼마나 자주 검색되는지 분석하여 인기도를 평가한다. 2024년 8월 파이플 지수의 상위 10개 언어는 다음과 같다.
- 파이선 29.6%
- 자바 15.51%
- 자바스크립트 8.38%
- C# 6.7%
- C/C++ 6.31%
- R 4.6%
- PHP 4.35%
- 타입스크립트 2.93%
- 스위프트 2.76%
- 러스트 2.58%
'프로그래밍 > Python' 카테고리의 다른 글
| [python] 폴더 안의 .webp 이미지를 .png 로 변환 (0) | 2024.08.12 |
|---|---|
| [python] 폴더 안의 파일들 이름의 공백 또는 - 를 언더바로 변경하는 프로그램 (0) | 2024.08.12 |
| [python] Working With Lists (0) | 2024.07.24 |
| [python] Working With Simple HTTP APIs (0) | 2024.07.24 |
| [python] Working With Files (0) | 2024.07.24 |



